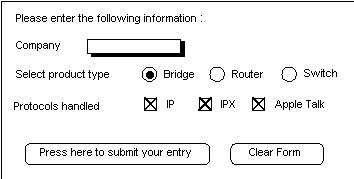
Статические HTML-документы не позволяют задавать исходные данные для поиска информации и строить сложные процедуры просмотра. Эту задачу решают так называемые динамические HTML-документы. Предположим, что пользователю требуется найти сведения о коммуникационных сетевых продуктах, которые обладают некоторыми признаками. На рисунке 5.20 представлена Web-страница с полями ввода [16].

Рис. 5.20. Пример Web-страницы на экране броузера
На рисунке 5.21 приведён текст соответствующего htm-файла (htm-формы). Здесь номера строк введены для пояснений и в реальной программе отсутствуют. Запустив с помощью броузера этот htm-файл (например index.htm), пользователь получит на экране страницу (рисунок 5.20).
Параметр ACTION оператора FORM (1-я строка) задаёт имя script-программы, которая будет выполняться Web-сервере, когда пользователь щёлкнет на кнопке с типом SUBMIT (см. ниже). В этом примере предполагается, что будет выполняться скрипт example.pl, составленный на языке PERL. Важно, чтобы каталог CGI-BIN, где хранится этот файл, имел тип Scripts (рисунок 5.11). Параметр METHOD определяет, каким способом будут переданы скрипту исходные данные:
- GET - через командную строку,
- POST - через устройство стандартного ввода (STDIN).
| 1 | <FORM ACTION="/cgi-bin/example.pl" METHOD="GET">
|
| 2 | <H5> Please enter the following information: </H5> <BR>
|
| 3 | Company:
|
| 4 | <INPUT TYPE="TEXT" NAME="NAME" SIZE="25" MAXLENGTH="30"> <BR>
|
| 5 | Select product type:
|
| 6 | <INPUT TYPE="RADIO" NAME="PRODT" VALUE="Bridge" CHECKED> Bridge
|
| 7 | <INPUT TYPE="RADIO" NAME="PRODT" VALUE="Router " > Router
|
| 8 | <INPUT TYPE="RADIO" NAME="PRODT" VALUE=" Switch" > Switch <P>
|
| 9 | Protocols handled:
|
| 10 | <INPUT TYPE="CHECKBOX" NAME="IP" CHECKED> IP
|
| 11 | <INPUT TYPE="CHECKBOX" NAME="IPX" CHECKED> IPX
|
| 12 | <INPUT TYPE="CHECKBOX" NAME="AppleTalk" CHECKED> AppleTalk
|
| 13 | <INPUT TYPE="SUBMIT" VALUE="Press here to submit your entry" >
|
| 14 | <INPUT TYPE="RESET" VALUE="Clear Form" >
|
| 15 | </FORM>
|
Рис. 5.21. Текст HTML-файла, который соответствует странице на рисунке 5.20
Важно, чтобы этот способ соответствовал тому способу, который был выбран при создании скрипта.
Строка 2 будет сообщать пользователю, что необходимо ввести информацию.
Строка именует поле ввода, которое описывается в 4-ой строке с помощью команды INPUT. Параметр TYPE="TEXT" в этой команде информирует броузер о том, что поле является текстовым. Определение NAME="NAME" указывает, что поле имеет имя NAME. Это имя вместе со значением поля затем будет пересылаться (после нажатия кнопки SUBMIT) Web-серверу для их передачи в качестве исходных данных скрипту example.pl. Параметр SIZE указывает сколько позиций будет занимать это поле на экране броузера (в данном случае 25 символов). Одновременно параметр MAXLENGTH означает, что максимальная длина поля - 30 символов. То есть если пользователь наберёт больше 25 символов, текст в поле начнёт сдвигаться влево (т. е. возможен скроллинг строки).
Далее в HTML-файле описываются поля радио-кнопки (строки 6 - 8). На это указывает тип полей (RADIO) и то, что они имеют одинаковое имя (PRODT). Если пользователь выберет первое поле этой радио-кнопки, то скрипту будут переданы имя поля (PRODT) и его значение (Bridge). Параметр CHECKED указывает на то, что сразу при появлении формы на экране броузера будет отмечено первое поле радио-кнопки Bridge (рисунок 5.20).
Строки 10 - 12 описывают поля признаков (флажков). На это указывает тип полей (CHECKBOX). Эти поля должны иметь разные имена (параметр NAME). В приведённом примере при отображении формы все эти поля будут отмечены (см. рисунок 5.21), т. к. При описании полей был закодирован параметр CHECKED. Например, если пользователь оставит отмеченным флаг IP, то Web-серверу будут переданы имя поля (IP) и его значение (ON). Если флаг будет сброшен, то имя поля и его значение не пересылаются на сервер.
Строка 13 описывает кнопку типа SUBMIT. После нажатия этой кнопки исходные данные для скрипта передаются на Web-сервер. С помощью параметра VALUE указывается имя кнопки, отображаемое на экране.
С помощью строки 14 задаётся кнопка RESET. После её нажатия экран приобретёт начальный вид (рисунок 5.20). То есть будут отмечены поля, при описании которых был закодирован параметр CHECKED.
После того, как пользователь нажмёт кнопку типа SUBMIT, система выполнит следующие действия:
- Например, если пользователь ввёл в поле Company текст "Cisco Inc.", отметил поле Router и указал только признак IP, то броузер пересылает Web-серверу запрос со следующими данными:
GET /CGI-BIN/EXAMPLE.PL?
NAME=Cisco%20Inc.&PRODT=Router&IP=ON
HTTP 1.0
Отметим, что в командной строке параметры разделяются знаком '&', а пробелы заменяются символами '%20' (знак процента и код символа в шестнадцатеричном виде).
- Web-сервер запускает программу общего шлюзового интерфейса CGI (Common Gateway Interface). Этот шлюз переписывает командную строку исходных данных для скрипта в переменную среды и запускает интерпретатор языка PERL. Часто скрипты называют CGI-программами.
- В процессе выполнения скрипт EXAMPLE.PL читает исходные данные, переданные броузером, выполняет поиск данных в базе данных и с помощью команды PRINT посылает на устройство стандартного вывода STDOUT строки операторов языка HTML (через шлюз CGI). То есть скрипт как бы генерирует (формирует) текст выходной программы на языке HTML.
- После выполнения скрипта Web-сервер пересылает выходную HTML-программу из устройства STDOUT броузеру, который сделал запрос.
- Броузер интерпретирует команды этой HTML-программы и отображает на экране страницу с результатами поиска, выполненного скриптом. Эта HTML-программа также может содержать гиперссылки.
Более подробно общий шлюзовой интерфейс CGI обсуждается в следующем разделе пособия.
Предыдущая глава || Оглавление || Следующая глава